SEO’nun (arama motoru optimizasyonu) önemli olduğunu bilen tüm işletme sahipleri için, site içi SEO ile daha küçük adımlardan bazılarını atlamak fena fikir olmayabilir. Ancak web sitenizin SEO’sunu güçlendirmek için yapabileceğiniz her küçül şey bir fark yaratır. Özellikle de diğer sitelerin gözden kaçırdığı bir şey ise.
Görseller için SEO’da optimize etmek için zaman ayırmak, web sitenizi arama motorlarında daha rekabetçi hale getirmek için basit ve önemli olaydır. Bu, birçok işletmenin zarara uğramaktan kaçınmasına izin veren küçük bir şeydir, bu yüzden bunu yapmak SERP’lerde (arama motoru sonuç sayfaları) hedef anahtar kelimelerinizi yakalamada size rekabet avantajı sağlayabilir.
Ve birçok SEO en iyi uygulamasında olduğu gibi, görsel için SEO’da yer alan adımların çoğu da müşteri deneyimini iyileştirir.
Dolayısıyla, içine koyduğunuz çalışmaları insanların sitenizi bulma şansını artırmakla kalmayacak, aynı zamanda siteye girdikten sonra daha çok beğenecekleri anlamına da gelecektir.
Görseller için SEO: Neden Önemlidir?
SEO’yu nasıl anladığımızın çoğu tamamen metin ve anahtar kelimelerle ilgilidir, ancak görüntülerin de oynayacağı bir rol vardır. Birincisi, kullanıcı deneyiminin büyük bir parçası. Bir düşünün, kendinizi Word belgesine benzeyen ve beyaz bir arka plan üzerinde metinden başka bir şey olmayan bir web sayfasında bulduysanız, web sitesinin güvenilir veya akılda kalıcı olduğunu düşünemezsiniz.
Yıllar boyunca araştırmacılar, görsellerin insanların bilgileri daha hızlı işlemesine ve daha etkili bir şekilde hatırlamasına yardımcı olduğunu doğrulayan çalışmalar yaptılar. Bu, resimlerin web sitenizin içerdiğini daha güçlü ve ilgi çekici hale getirilebileceği anlamına gelir.
Görüntüler, bir web sayfasını nasıl deneyimlediğinizin büyük bir parçasıdır. Bu görsel SEO için önemlidir, çünkü Google’ın algoritması hemen çıkma oranları ve müşterilerin bir web sayfasında geçirdiği süre gibi kullanıcı deneyimini yansıtan davranışsal metriklere dikkat eder.
Ayrıca resimler, SEO’yu daha doğrudan kullanım için optimize edilebilir. Sayfanıza gelen çoğu müşterinin yalnızca görselin kendisini gördüğü yerde, arama motoru tarayıcları onlara ne görmek istediğinizi söylemek için doldurabileceğiniz resmin arkadasındaki metni görür.
Görseller için SEO’nuzu Geliştirmek Adına 12 İpucu
Web sitenizdeki resimleri arama motorlarını optimize etmek için bu ipuçlarını izleyin.
1. İçerik ile alakalı ve yüksek kaliteli görseller kullanın.
Bu SEO’nun kullanıcı deneyimi tarafı için çok önemlidir. Sayfadaki içerikle ilgisi olmayan bir resim, kullanıcı için kafa karıştırıcı olacaktır ve bulanık veya kötü kırpılmış bir resim sayfanızın kötü ve profesyonellikten uzak görünmesine neden olacaktır. Kullandığınız her görüntünün sayfada bulunanlarla net bir ilişkisi olduğundan ve iyi göründüğünden emin olun.
Haklarına sahip olmadığınız hiçbir görseli kullanmamaya dikkat etmelisiniz, ancak çevrimiçi olarak işletmelerin kullanabileceği ücretsiz görseller sağlayan birçok kaynak bulabilirsiniz. Ve Canva gibi kendin yap tasarım araçları artık orijinal grafikler oluşturmayı tasarımcı olmayanlar için bile ekonomik, hızlı ve kolay hale getiriyor.
Oluşturduğunuz her sayfa ve yayınladığınız blog yazısı için, dahil edilecek en az bir resim bulmaya çalışın, birkaç tane bulabilirseniz artı puan elde etmiş olursunuz.
2. Dosya adını özelleştirin.
Bu, herkesin yapmadığı çok kolay olan adımlardan biridir.
Web sitenize bir resim eklemeden önce dosya adını özelleştirin. Bunu resimle alakalı bir şeyle değiştirin ve mümkünse sayfa için hedef anahtar kelimelerinizden birini içermeli. Örneğin, web sayfanız sattığınız bir sırt çantası ürünüyle ilgiliyse, görsele sirtcantasi.jpg gibi bir ad verilebilir.
Çoğu müşteri dosya adına asla bakmaz, ancak size arama motorlarına sayfada ne olduğu ve onunla ilişkilendirilecek en iyi anahtar kelimeler hakkında biraz daha fazla bilgi sağlamanın bir yolunu sunar.
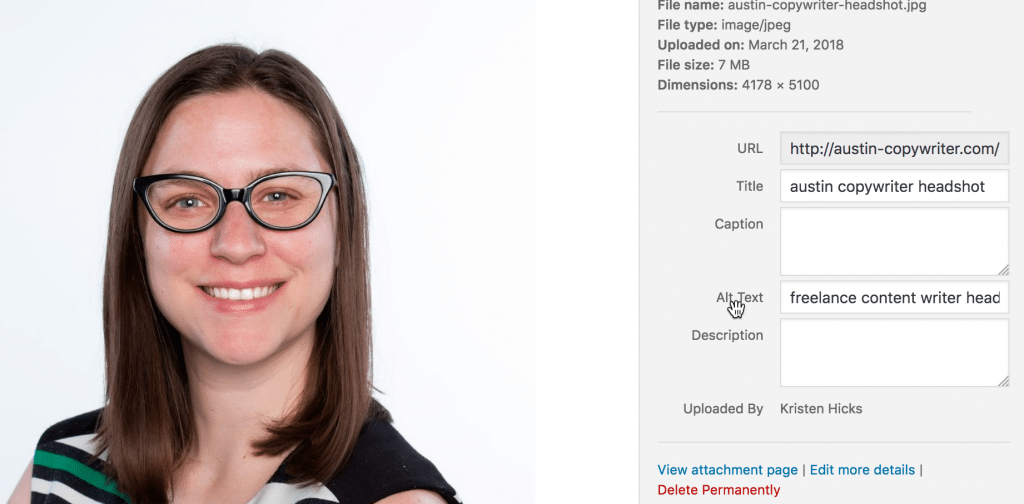
3. Alternatif metin kullanın.
Görseller için SEO açısından web sayfasının çoğu müşterinin göremediği ancak arama motoru tarayıcılarının göreceği başka bir parçasıdır. Web sitenize eklediğiniz her resim için, tarayıcınız yüklemede sorun yaşıyorsa veya bir müşteri ekran okuyucu kullanıyorsa resminizin yerine görünecek alternatif metin sağlayabilirsiniz.
Bu metin, sayfanın ne hakkında olduğunu arama motorlarına bildirmek için kullanabileceğimiz sayfanın bir parçasıdır. Resimleriniz için her zaman alternatif metni güncelleyin. Sayfa için birincil anahtar kelimenizi ve resmin kendisini açıklayıcı bir şey ekleyin. Eğer kullanırsanız WordPress bunu yapmak için bir alt metin alanı var.

HTML kullanmayı tercih ederseniz, resim etiketinize alt=”alt metninizi” ekleyebilirsiniz.
Alternatif metin, SEO için kullanışlıdır, ancak daha da önemlisi web sitenizin erişilebilirliğini iyileştirmenin iyi bir yoludur. Bu nedenle, SEO’nuzu artırmak için ayırdığınız bu birkaç dakika, web sitenizin deneyimini müşteriler için daha kapsayıcı hale gelebilir.
4. Resim altyazıları ekleyin.
Görseller için SEO bakımından en önemli unsurlardan birisi de Altyazılar (alt=””>), web sitenizdeki her resim için ekleme seçeneğiniz olan başka bir metin alanıdır ancak bu sefer müşterilerinizin görebileceği bir metin alanıdır. Mantıklı olduğunda, görüntüye bir açıklama eklemek veya görüntüleyiciye görüntü hakkında daha fazla bilgi sağlamak için resim yazısı alanını kullanın.
Resim yazıları, hedef anahtar kelimenizi sayfaya eklemek için potansiyel olarak bir fırsat daha olabilir ancak bunu zorlamayın. Yalnızca, müşterinin deneyiminden uzaklaşmamak için doğal bir yol varsa bir açıklama ekleyin.
Altyazı eklemek genel olarak iyi bir fikirdir, fakat bunların en iyi nasıl kullanılacağına dair net bir kural yoktur. Bazı durumlarda, altyazılar biraz kişilik eklemek veya bir fıkra eklemek için iyi bir fırsat olabilir. Bu, kullanıcı deneyimini anahtar kelimenize eklemekten daha fazla geliştirirse, SEO’nuzu iyileştirecekse o zaman daha iyi bir seçenektir. Burada en iyi kararı siz vereceksiniz.
5. Görüntü dosyası boyutunu küçültün.
Bir resim bulma veya oluşturma işini siz yapıyorsunuz, bir sonraki adım onu sitenize yüklemek için değil mi? Ama henüz değil.
Çoğu zaman, bir görüntünün dosya boyutu web sitenizde gösterileceği boyut için olması gerekenden çok daha büyüktür. Dosya boyutunu küçültmek için yüklemeden önce birkaç saniye ayırmanız web sitenizi yavaşlatmamasını sağlayabilir. Site hızı bir SEO sıralama faktörüdür. Bu nedenle müşterilerin sitenizdeki bir sayfanın yüklenmesi için bir süre beklemesi gerekiyorsa, bu kullanıcı deneyimi ve SEO’nuz için kötü bir durumdur.
WordPress gibi bir CMS kullanıyorsanız, CMS’ye yükledikten sonra bir resmin web sitenizde nasıl göründüğünü yeniden boyutlandırmak için kolaydır ancak bu, arka tarafta işleri yavaşlatan büyük dosya boyutuna sahip olduğunuz anlamına gelir.
Hala görüntüleme yaparken daha hızlı web sitesi yapmak web sitenize onlara yük binmesi önce görüntü dosyalarını yeniden boyutlandırarak yüksek çözünürlükte tekrar konulması gerek.
Mac’in Önizleme programı veya Microsoft Paint gibi çoğu bilgisayarda standart olarak gelen programlar bunu yapmak genellikle kolaydır. Veya Adobe Photoshop’unuz varsa yine de iyi bir çözünürlük sağlayan en küçük dosya boyutunu bulmanıza yardımcı olması için “Web için Kaydet” komutunu kullanabilirsiniz.
Yeniden boyutlandırdıktan sonra, görüntü dosyanızın boyutunu sıkıştırarak kaliteden ödün vermeden küçültebilirsiniz. Bu işlemi kolaylaştırmak için TinyPNG ve JPEGmini gibi araçlara göz atın.
6. Doğru kalite ve boyut oranını bulun.
Bu kısım biraz zor, çünkü görsellerinizin gerçekten iyi görünmesini istiyorsunuz (bkz: #1’in “yüksek kalite” kısmı), ancak web sitenizi yavaşlatacak kadar büyük olmalarını istemiyorsunuz.
Bu nedenle, yukarıdaki adımları uygularken, görüntünüzün aniden bulanıklaşmadığından veya ne olduğunu anlayamayacağınız kadar küçük görünmediğinden emin olmak için bir gözünüzü açık tutun.
Boyutu küçülttükten sonra bile iyi göründüğünden emin olmak için web sitenizdeki her resmi birden fazla cihaz türü ve ekran boyutunda test edin. Bazen dosya boyutu ve görsel kalite arasındaki uyumu bulma meselesidir.
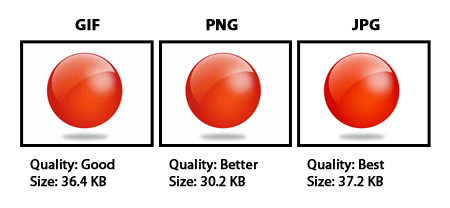
7. Doğru dosya türünü seçin.
Muhtemelen üç ana görüntü dosyası türü olduğunu fark etmişsinizdir, fakat her biri arasındaki farkı gerçekten anlamayabilirsiniz. Farklı dosya türlerini anlamak, ihtiyaçlarınız için en iyisini seçmenize yardımcı olabilir;
- JPG, küçük dosya boyutları kullandığı ve yaygın olarak desteklendiği için en yaygın dosya biçimlerinden biridir. Ancak görüntü kalitesi her zaman PNG dosyalarındaki kadar iyi değildir ve biçim saydam arka planları desteklemez, bu nedenle JPG’nin çalışmadığı bazı durumlar vardır.
- PNG, yüksek çözünürlük sağlayan ve görselin SEO için iyi olan bir metin açıklamasını desteleyebilen resimler için bir dosya biçimidir. PNG’nin ana dezavantajı, JPG ve GIF’den daha büyük dosya boyutları gerektirmesidir. Karmaşık görüntüler ve metin içerenler için genellikle en iyisidir.
- GIF, diğer ikisi kadar geniş bir renk aralığını desteklemez, ancak daha basit görüntüler için iyi bir seçim olabilir. Küçük dosya boyutlarını ve şeffaf arka planlarını destekler.

Fotoğraflan için JPG genellikle iyi çalışır. Tasarlanmış grafikler için GIF ve PNG daha yaygındır ve daha yüksek kaliteli bir sürüme ihtiyacınız varsa, PNG kullanmanızı öneririz.
8. Site haritanıza resimler ekleyin.
Google, web sitesi sahiplerini sayfalarınız daha iyi taramalarına ve dizine eklenmesine yardımcı olmak için onlara bir site haritası göndermeye teşvik eder. Ayrıca, site haritanıza resimler eklemenize veya alternatif olarak göndermek için ayrı bir resim site haritası oluşturmanıza olanak tanır.
WordPress kullanıyorsanız, Google XML Site Haritası for Images ve Undira All Image Sitemap, Rank Math gibi sizin için bir resim site haritası oluşturmak durumunda kulalanabileceğiniz eklentiler vardır. Kendiniz yapmayı tercih ederseniz, Google bir resim site haritası oluşturma hakkında bilgi sağlar.
Google’a web sitenizdeki resimler hakkında net bilgiler vererek, bunların Google Görsel Arama’da görünme olasılığı artırırsınız bu da web sitenizin genel bulunabilirliğini artırır.
SEO için desteğe mi ihtiyacınız var?
Size Bir Teklif Sunalım
9. Duyarlı resimler kullanın.
Görseller için SEO da bir diğer konu: Şimdiye kadar, muhtemelen duyarlı web siteleri hakkında her şeyi duymuşsunuzdur. Duyarlı olmak web sitenizin ekran boyutu ne olursa olsun tüm cihaz türlerinde iyi görünmesini sağlamanın ve tüm kullanılıcıların aynı bilgileri görmesini sağlamanın en iyi yoludur. Duyarlı görüntüleri kullanmak bunun bir parçasıdır.
Web sitenize bir resim eklediğinizde ki srcset HTML kodunu kullanarak onu responsive hale getirebilirsiniz. Bu, tarayıcıların kullanıcının açık olduğu ekran boyutunu otomatik olarak seçmesini ve bunu yüklemesini sağlar. Sizin için duyarlı boyutlandırmayla ilgilenen süper kullanışlı bir araçtır, bu nedenle endişelenmenize gerek yoktur.
“HTML kodunu” duyduysanız ve temelde ayar yapmaya başladıysanız ancak web siteniz WordPress üzerinde çalışıyorsa, CMS bunu sizin için halleder. WordPress 4.4 veya sonraki bir sürümünü kullandığınız sürece (ki şimdiye kadar kesinlikle kullanmış olmalısınız), resimlerinize otomatik olarak srcset kodu uygulanmış olacak ve hiçbir şey yapmanıza gerek kalmayacak.
10. Tembel yükleme kullanın. (Lazzy Loading)
Görseller için SEO açısından önemli bir nokta da; tembel olmak her zaman kötü bir şey değildir. Tembel yükleme, web sitenizin resimleri sayfada en altta yüklemek için beklemesini sağlayarak web sitenizin yükleme hızını artırabilen bir tekniktir. Müşteriler, tarayıcıları tüm sayfadaki her şeyi yüklemeye çalışırken herhangi bir içeriği görmek için beklemek zorunda kalmayacak, bunun yerine en önemli sayfa öğelerini görmeye başlayabilir ve oraya vardıklarında geri kalanının yükleneceğine güvenebilirler.
Bu taktik özellikle uzun sayfaları olan web siteleri için faydalı olabilir. Sitenizde tam sayfayı görmek çok fazla kaydırma gerektiriyorsa, müşterilerin üstteki metni okuyabilmeleri için neden sayfanın alt kısmındaki resimlerin yüklenmesini beklemeleri gerekir ki?
WordPress kullanıyorsanız, tembel yüklemeyi uygulamanın en kolay yolu bir eklenti kurmaktır. Tembel yükleme, bu rotaya gitmek istiyorsanız JetPack eklentisinde bulunan birçok özellikten biridir. Veya a3 Lazy Load veya Lazy Load gibi tembel yükleme sağlayan birimleri düşünebilirsiniz.
11. İlgili olduğunda ürünler ve tarifler için şema kullanın.
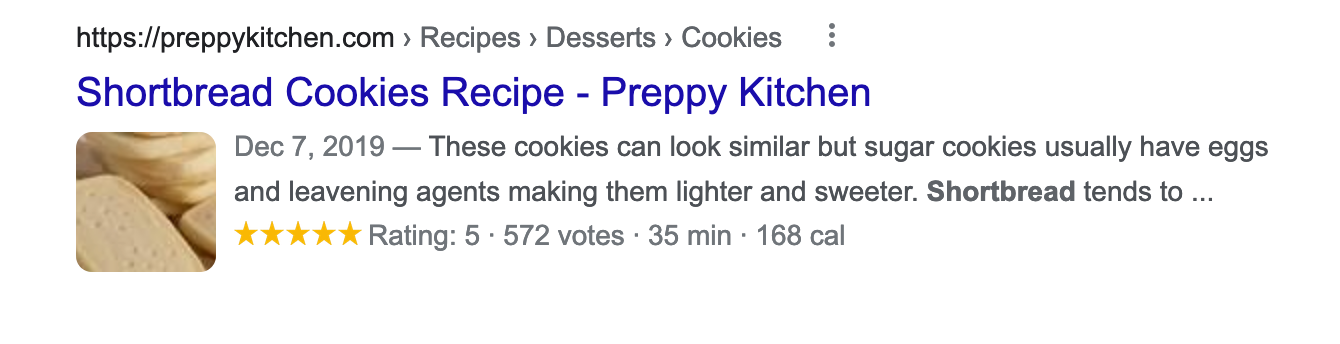
Şema işaretlemesi, Google’a bir sayfada ne olduğunu söylemek için sahip olduğunuz bir araçtır. Belirli içerik türler için, arama motorlarına doğrudan SERP üzerinde arama yapanlara yararlı bilgiler sunmalararına yardımcı olan veriler sağlar.
Bir tarif veya ürün aradığınızda ve Google’da sonucun yanında yıldız derecelendirmeleri, fiyatlandırma veya envanter gibi bilgileri gördüğünüzde bunun nedeni web sitesinin şema işaretlemesi kullanmasıdır.
Görseller için SEO, Görseller için SEO, Görseller için SEO


Şema işaretlemesi yalnızca bazı içerik türleri için geçerlidir, ama web siteniz bu tür içerikler içeriyorsa sitenizi daha da optimize etmenin akıllı bir yoludur. Alakalı şema işaretlemesini kullanmak, sonucun yanına resminizi ekleyerek potansiyel olarak bazı sayfalarınızı arama sonuçlarında daha dikkat çekici hale getirebilir. Ve görsel aramada, Google kullanıcılara görselin en tür içerik için olduğunu söyleyen sonuçlarda bir rozet görüntülemek için genellikle şema kullanır.

12. Resimleri kendi sitenizde bulundurun.
Yer kazanmak için resminizi imgur gibi bir üçüncü taraf web sitesinde barındırmak cazip gelse de, bunu yapmak gerçek bir risk içerir. Bu siteler insanlar yüklendiğinde, resimleriniz yüklenemeyebilir. Web sitenizde kafa karıştırıcı bir deneyim yaratabilir ve markanızın kötü görünmesine neden olabilir.
Görüntüleri kendi web sitenizde bulundurarak ve web sayfalarınızı gereğinden fazla yavaşlatmamaları için görüntü dosyanızın boyutunu küçültmek için yukarıda verilen tavsiyeleri kullanarak daha iyi hizmet alacaksınız. Güvenilir bir barındırma sağlayıcısı ile gittiğinizde, resimlerinizin (ve web sitenizin geri kalanının) her zaman müşterileriniz için olması gerektiği gibi görüneceğini bileceksiniz. Görseller için SEO açısından kendi sunucunuzda barındırmak iyi bir adım olacaktır.
Görsel SEO için Zamanınızı Ayırın
Görseller için SEO, SEO açısından nispeten kolaydır. Doğru görselleri bulmak için biraz fazladan zaman ayırarak ve web sitenize her sayfa eklediğinizde bunları arama için optimize ederek, sayfalarına arama motorundan ekstra bir avantaj sağlayabilirsiniz.
Ebrunur Konar
SEO/Sosyal Medya Uzmanı
Görseller için SEO Görseller için SEO Görseller için SEO
SEO için desteğe mi ihtiyacınız var?
Size Bir Teklif Sunalım